Ahri-珊
day30将分享一些前端基础知识。
CSS
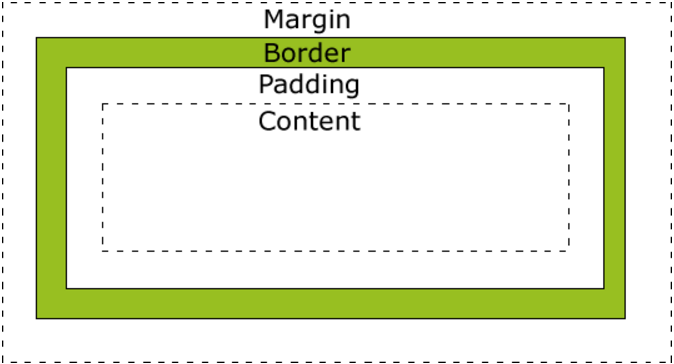
1.盒模型

ie的width指除margin之外的border、padding、content的宽度;一般浏览器的width指content。
2.position
position 属性指定了元素的定位类型。 position 属性的四个值: static(HTML元素的默认值,即没有定位,元素出现在正常的流中。静态定位的元素不会受到 top, bottom, left, right影响。) relative(相对定位元素的定位是相对其正常位置。) fixed(元素的位置相对于浏览器窗口是固定位置。Fixed定位的元素和其他元素重叠。) absolute(绝对定位的元素的位置相对于最近的非static的父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>:)
3.animation
用法:
@keyframes myfirst
{
from {background: red;}
to {background: yellow;}
}
@-webkit-keyframes myfirst /* Safari 与 Chrome */
{
from {background: red;}
to {background: yellow;}
}
div
{
animation: myfirst 5s;
-webkit-animation: myfirst 5s; /* Safari 与 Chrome */
}JS
1.JS数据类型:Boolean、Object、Number、String、undefined、null
2.call和apply区别:
定义和语法不同。
call方法: 语法:call([thisObj[,arg1[, arg2[, [,.argN]]]]]) 定义:调用一个对象的一个方法,以另一个对象替换当前对象。
apply方法: 语法:apply([thisObj[,argArray]]) 定义:应用某一对象的一个方法,用另一个对象替换当前对象。
3.跨域问题请求头
-
Origin。HTTP请求头,任何涉及CORS的请求都必需携带。
-
Access-Control-Request-Method。HTTP请求头,在带预检(Preflighted)的跨域请求中用来表示真实请求的方法。
-
Access-Control-Request-Headers。HTTP请求头,在带预检(Preflighted)的跨域请求中用来表示真实请求的自定义Header列表。
-
Access-Control-Allow-Origin。HTTP响应头,指定服务器端允许进行跨域资源访问的来源域。可以用通配符*表示允许任何域的javascript访问资源,但是在响应一个携带身份信息(Credential)的HTTP请求时,Access-Control-Allow-Origin必需指定具体的域,不能用通配符。
-
Access-Control-Allow-Methods。HTTP响应头,指定服务器允许进行跨域资源访问的请求方法列表,一般用在响应预检请求上。
-
Access-Control-Allow-Headers。HTTP响应头,指定服务器允许进行跨域资源访问的请求头列表,一般用在响应预检请求上。
-
Access-Control-Max-Age。HTTP响应头,用在响应预检请求上,表示本次预检响应的有效时间。在此时间内,浏览器都可以根据此次协商结果决定是否有必要直接发送真实请求,而无需再次发送预检请求。
-
Access-Control-Allow-Credentials。HTTP响应头,凡是浏览器请求中携带了身份信息,而响应头中没有返回Access-Control-Allow-Credentials: true的,浏览器都会忽略此次响应。

Comments